你可以使用任何你習慣使用的純文字編輯器,像是Atom、Sublime Text,或者去年的鐵人賽有進行教學的Brackets等等。這邊我會選擇自己比較常使用的Visual Studuo Code進行教學!
這裡附上去年介紹Brackets的文章連結,有興趣的話可以點進去看看喔!

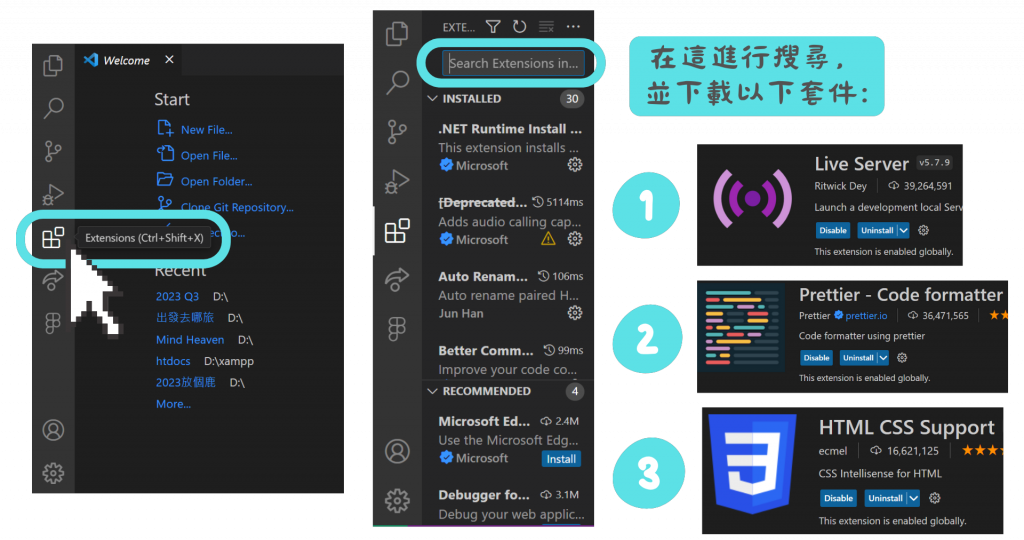
1. Live Server:
它會在本地主機上啟動一個伺服器,讓你能夠在瀏覽器中輕鬆預覽並測試網頁。
2. Prettier-Code formatter:
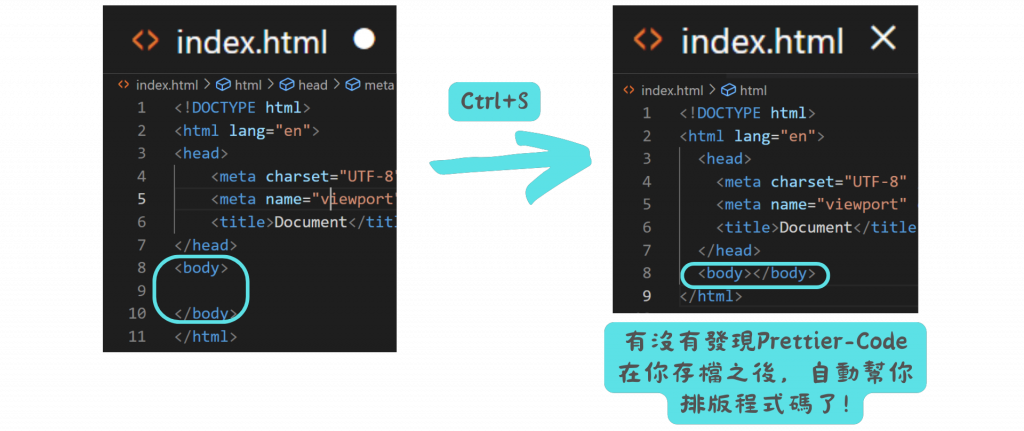
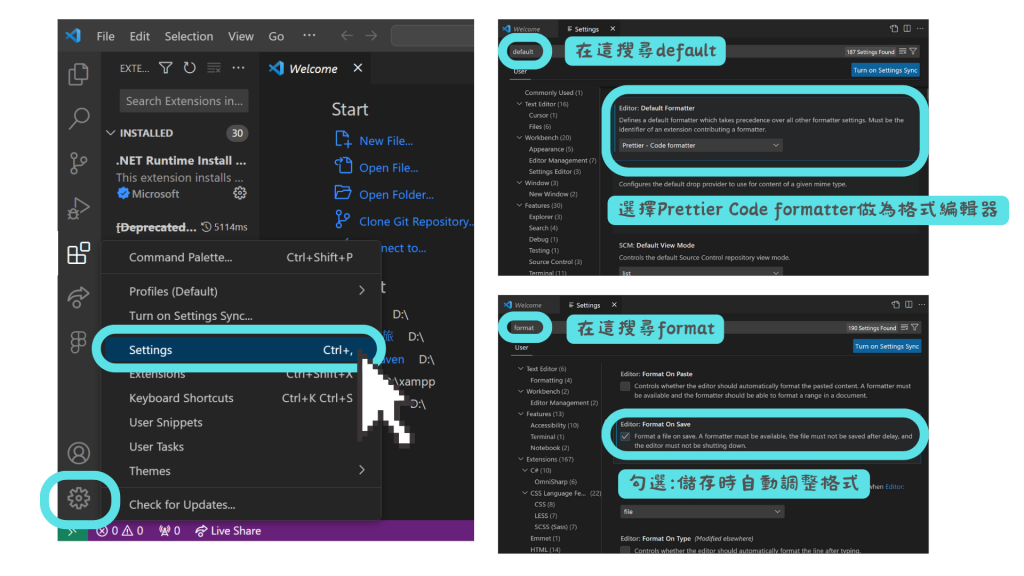
在你保存文件或自定義觸發條件時,可以自動調整程式碼的縮排、換行、空格等,省去手動編輯程式碼格式的麻煩。


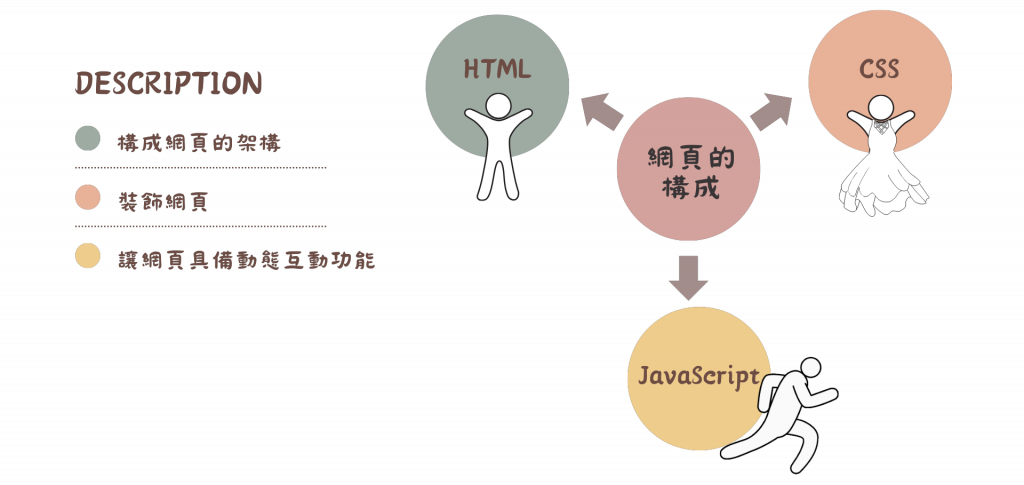
HTML是HyperText Markup Langue的縮寫,中文翻譯為超文本標記語言,它使用「標籤」(markup)來詮釋文字、圖像、或是其它能在瀏覽器裡面顯示的內容,進而建立網頁的結構和呈現方式。
什麼是超文本呢?
這個術語指的是一種能夠讓我們從某個網頁輕鬆連接到其他網頁的能力,就像建立了一條資訊的連接橋樑。當我們將網頁上載到網路上時,實際上我們即參與了全球資訊網(World Wide Web,WWW)這個資訊系統。

聽起來很抽象嗎?沒關係,讓我們實際使用VS Code實際看看HTML程式碼:
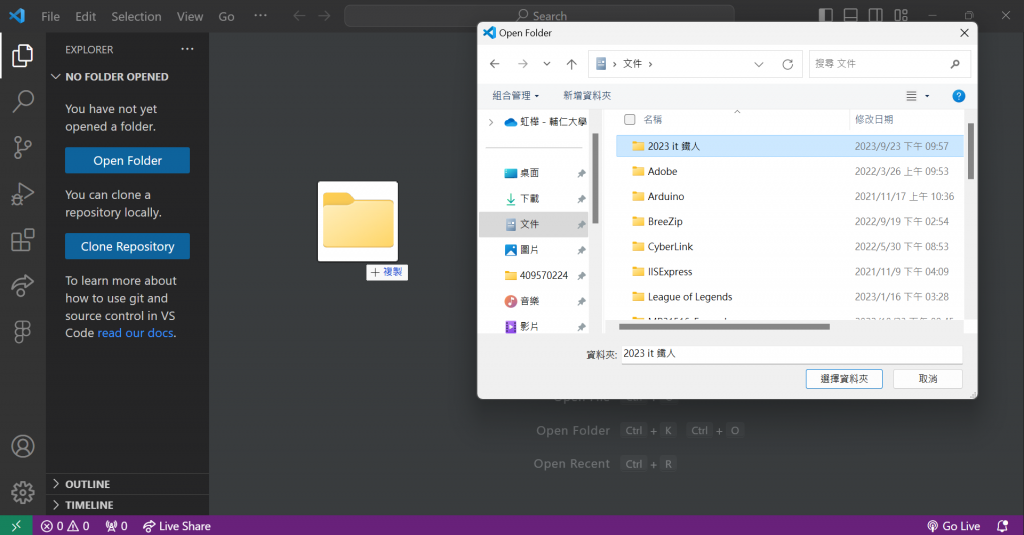
1.首先在本地端創建一個用來學習網頁的資料夾,並將它拉進VS Code:
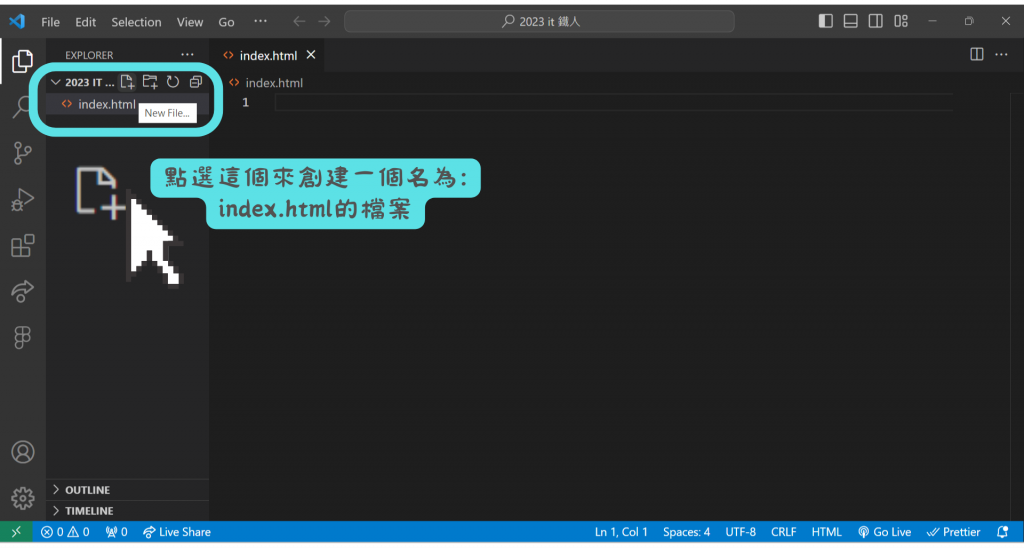
2. 創建index.html文件:
為什麼要將網頁的文件命名為 "index.html" 呢?
原因在於,大多數Web伺服器都設有預設的文件名。當使用者訪問網站時,如果未明確指定文件名,伺服器會自動先尋找並顯示 "index.html"。如果缺少這個檔案,Web伺服器可能無法確定哪個文件是網站的主頁面,這可能導致錯誤顯示。
因此,為確保網站的正確執行,我們習慣性的將主頁面命名為 "index.html"。
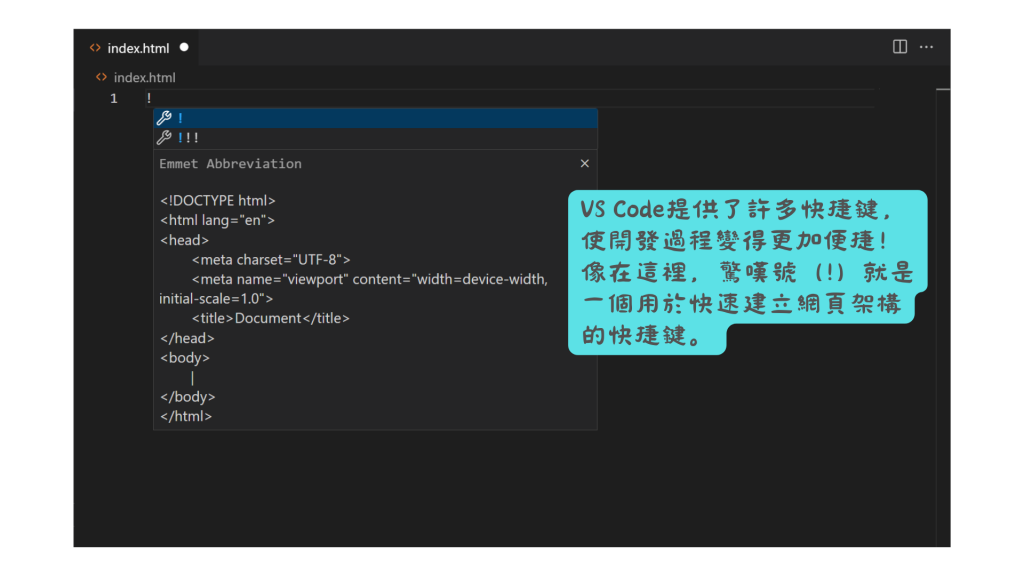
3.接著在index.html文件中打上「!」,然後按Enter:
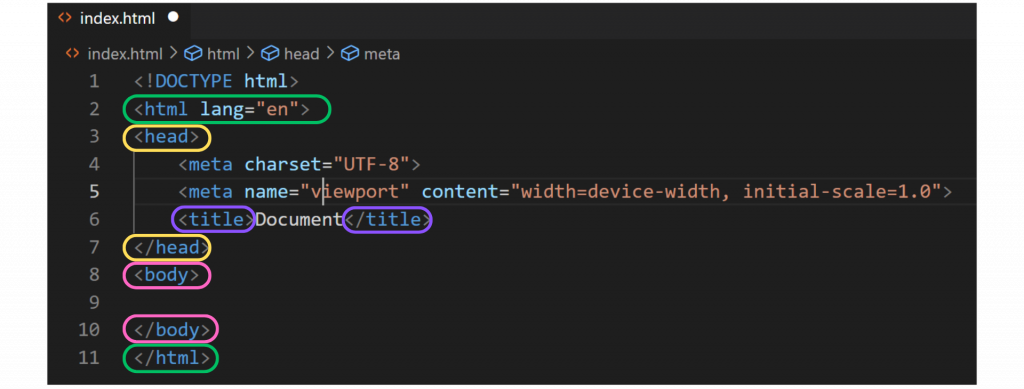
4.觀察HTML架構,有沒有發現,真的是由好多個「起始標籤+內容+結束標籤」構成的:
這時候你一定會覺得奇怪,咦?可是還有一些只有起始標籤的元素呀,這是因為它們屬於自關閉標籤(self-closing tag),因此它們不需要內容或結束標籤。我們將在日後的內容中,更詳細的探討這些HTML標籤!
5.最後,記得儲存(Ctrl+S),文件名旁的圈圈消失就代表儲存好囉: